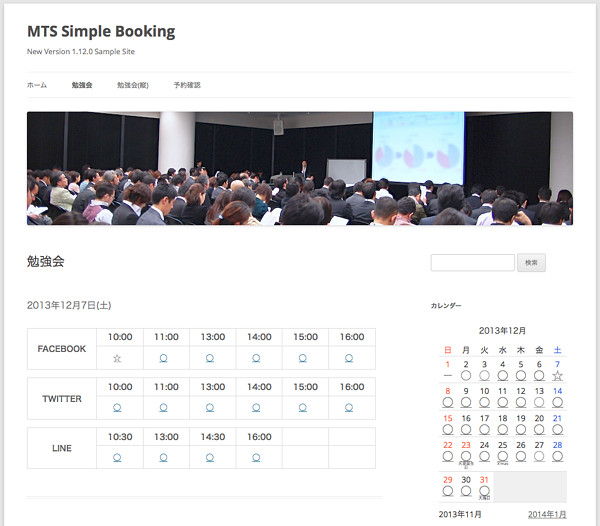
複数の予約品目を同時に表示する新しい予約カレンダー、「ミックスカレンダー」機能を追加しました。このカレンダー機能は同じく新しく追加したウィジェットと連携させることで、より良いUI(ユーザーインターフェース)をご提供いただくことが可能となります。
新しい「ミックスカレンダー」の機能は次の通りです。
- 時間割の異なる予約品目をまとめて1つの月間カレンダーで表示できます。
- 日付選択後の時間割カレンダーでは、指定予約品目を全て表示します。
- 時間割カレンダーでは時間割を横方向の他、縦方向指定ができます。
- ウィジェットの月間カレンダーから時間割カレンダーページを表示できます。
- ウィジェットの日付指定で時間割カレンダー表示が切り替わります。
パラメータの指定
ここではショートコード「mix_calendar」で指定可能なパラメータについて、後に紹介する特殊なパラメータ以外について説明します。
- id
まとめて表示する予約品目のIDをカンマ区切りで指定します。[mix_calendar id="xx,yy,zz"]
指定可能数に制限はありません。表示ページに合わせて指定して下さい。
 time
time
右図のように時間割を縦軸で表したい場合、「time=”col”」とパラメータを追加して下さい。time="col"
- pagination
前月・翌月のリンク表示を月間カレンダーに対してどのように表示するか数字で指定します。
0:非表示
1:下(デフォルト)
2:上
3:上下pagination="2"
- caption
カレンダーのキャプション表示(年月日)を抑止します。デフォルトは「1」。caption="0"
- year、month、day
特定日の時間割カレンダーを表示します。year="2014" month="4" day="1"
- time_cell
時間割の時間表示行を除きたい場合に設定します。デフォルトは「1」。time_cell="0"
- space_line
時間割が横のデフォルト表示では予約品目の間にスペース1行が加えられますが、このスペースを除きたい場合に設定します。デフォルトは「1」。space_line="0"
- calendar_id
メッセージフィルターを利用する場合でどのページのショートコードか判別する必要がある場合は、ここで指定した名前がメッセージフィルターに渡されます。 - drop_off (Ver.1.15以降)
時間割の表示で予約不可状態の予約品目の表示をしないように設定します。デフォルトは「0」。drop_off="1"
その他「class」と「anchor」があります。
「class」はtableタグで表されたカレンダー表示を囲むdivタグに設定されるclass属性の値で、デフォルトは「mix-calendar」です。デザインの関係でどうしても変更する必要がある場合にご利用下さい。
「anchor」は上記のdivタグに設定されるid属性の値で、当該ページを表示する際のアンカーとして利用されています。
表示の順番とカレンダーに表示するスケジュールの注記
予約品目の表示の順番は、予約品目の設定画面で属性ブロックに「順序」という項目があります。並びはここで指定された数字の昇順で表示します。
また月間カレンダー上に表示される注記は、表示の順番で指定された先頭の予約品目のスケジュールに設定された注記が表示されます。
ミックスカレンダー用ウィジェット
このウィジェットを利用すると、カレンダー上の日付の予約状況クリックで時間割カレンダーの表示ページに移動することができるようになります。また別の日付をクリックすると時間割カレンダーの表示も指定した日時で表示されます。
利用者はこの機能により、ウィジェットの予約状況を見ながら指定日を容易に確認できるようになります。
この機能を利用するために、先ずはミックスカレンダーを表示するためにショートコードを保存した固定ページ(あるいは投稿)のIDをメモして下さい。
ミックスカレンダーの時間割表示はそのページ上にされるので、ウィジェットにそのIDをセットすることになります。
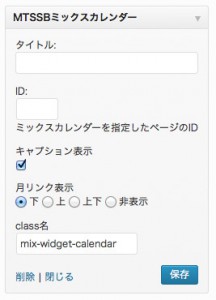
それぞれの項目は次の通りです。
- ID
ミックスカレンダーを表示するために設定したショートコードを含むページのPost IDです。 - タイトル
ウィジェット表示のタイトルです。表示の仕方は、通常テンプレートで設定されます。 - キャプション表示
年月日を表示するtableタグのキャプション表示をしない場合はチェックを外して下さい。 - 月リンク表示
前月・翌月のリンク表示場所を指定します。 - class名
ウィジェット上に表示されるtableタグを囲むdivタグのclass属性に指定される値です。
表示のデザインはCSSを利用して変更して下さい。
メッセージフィルター
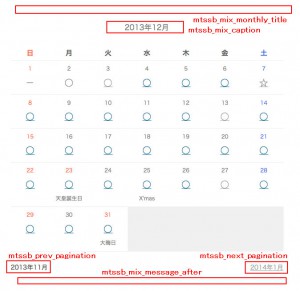
月間予約カレンダーで定義されているメッセージフィルターは次の図の通りです。
function mix_monthly_title($str, $param) {
return '<p>希望日のマークをクリックして下さい。</p>';
}
add_filter('mtssb_mix_monthly_title', 'mix_monthly_title', 10, 2);
function mix_caption($str, $param) {
return date_i18n('F, Y', $param['month']);
}
add_filter('mtssb_mix_caption', 'mix_caption', 10, 2);
function prev_pagination($str, $param) {
return date_i18n('F, Y', $param['prev']);
}
add_filter('mtssb_prev_pagination', 'prev_pagination', 10, 2);
function next_pagination($str, $param) {
return date_i18n('F, Y', $param['next']);
}
add_filter('mtssb_next_pagination', 'next_pagination', 10, 2);
function mix_message_after($str, $param) {
return ('<p>○:空席有り ☆:予約有り △:空席少ない ×:空席なし</p>');
}
add_filter('mtssb_mix_message_after', 'mix_message_after', 10, 2);
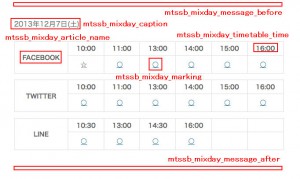
次は時間割カレンダーです。
function mixday_message_before($str, $param) {
$day = date_i18n('Y-m-d', $param['day']);
if ($day >= '2013-12-20' && $day <= '2013-12-25') {
return '<p style="color:red">クリスマス特別プログラムを用意してお待ちしてます。</p>';
}
return $str;
}
add_filter('mtssb_mixday_message_before', 'mixday_message_before', 10, 2);
function mixday_caption($str, $param) {
return date_i18n('Y/n/j l', $param['day']);
}
add_filter('mtssb_mixday_caption', 'mixday_caption', 10, 2);
function mixday_article_name($str, $param) {
if ($param['aid'] = xx) {
return '<a href="xxxx"><img src="xxxx"></a>';
} elseif ($param['aid'] = yy) {
return '<a href="yyyy"><img src="yyyy"></a>';
}
return $str;
}
add_filter('mtssb_mixday_article_name', 'mixday_article_name', 10, 2);
function mixday_timetable_time($str, $param) {
if ('12:00' < date('H:i', $param['time'])) {
return '午前';
} elseif ('12:00' >= date('H:i', $param['time'])) {
return '午後';
}
return $str;
}
add_filter('mtssb_mixday_timetable_time', 'mixday_timetable_time', 10, 2);
function mixday_marking($str, $param) {
return $param['remain'];
}
add_filter('mtssb_mixday_marking', 'mixday_marking', 10, 2);
function mixday_message_after($str, $param) {
return '<p>ご予約はお早めにどうぞ!</p>';
}
add_filter('mtssb_mixday_message_after', 'mixday_message_after', 10, 2);
時間割カレンダー上の予約状況をマークではなく予約残数を表示したい場合、上記のメッセージフィルター例の中の「mtssb_mixday_marking」フィルターを参考にして下さい。
当該フィルターには予約残数がパラメータで渡されますので、それを表示するように戻すことで残数を表示するようになります。
時間割カレンダーの活用
下図の例は、時間割が同じなので一覧表示にした例です。
 ショートコードのパラメータ設定とメッセージフィルターを組み合わせて実行します。
ショートコードのパラメータ設定とメッセージフィルターを組み合わせて実行します。
ショートコードの例:
[mix_calendar id="xx,yy" space_line="0" time_cell="0"]
メッセージフィルターの例:
function mixday_row_timeheader($str, $param) {
return '<tr><th></th><th>10:00</th><th>11:00</th><th>13:00</th><th>14:00</th><th>15:00</th><th>16:00</th></tr>';
}
add_filter('mtssb_mixday_row_timeheader', 'mixday_row_timeheader', 10, 2);
下図は時間割表示を縦にした場合の例です。
[mix_calendar id="xx,yy" time="col" time_cell="0"]
メッセージフィルターの例:
function mixday_col_row_timeheader($str, $param) {
$times = array('10:00', '11:00', '13:00', '14:00', '15:00', '16:00');
$row = $param['row'];
if ($row < 0) {
return '<th style="width:20%"></th>';
}
return "<th>{$times[$row]}</th>";
}
add_filter('mtssb_mixday_col_timeheader', 'mixday_col_timeheader', 10, 2);
サイトに合わせて最適と思われる方法をご利用下さい。
月間カレンダーのマーク表示優先度
各日付で予約の残数状況が異なる場合、月間カレンダーではそれぞれの残数状況
- booked : 4
予約が1件以上ある - vacant : 3
予約がなく空状態 - low : 2
残数少ない - full : 1
満杯状態 - disable : 0
予約不可
にあわせて、1番大きい優先順位番号を表示するようにしています。
この優先順位はメッセージフィルターで書き換えることができます。
次の例は「low」の優先順位を上げた場合です。
function mix_mark_priority($ary, $param) {
return array('disable' => 0, 'full' => 1, 'vacant' => 2, 'booked' => 3, 'low' => 4);
}
add_filter('mtssb_mix_mark_priority', 'mix_mark_priority', 10, 2);
これでどれか1つの残数状態が「low」なら、月間カレンダーのマークは「△」が表示されるようになります。