予約カレンダーはフロントページにカレンダー形式で表示する予約状況の表で、予約処理への導線となります。
表示方法はWordPressのショートコード機能を利用します。ここではショートコードとパラメータの詳細を説明します。
ショートコードのパラメータ
 予約カレンダーを表示したい固定ページに、ショートコード「monthly_calendar id=”xxx”」を入力して下さい。「xxx」の部分は、登録した予約品目のIDを指定します。IDは「編集」のリンクにカーソルを合わせるとURLに post=の表示がありますので、それで知る事ができます。
予約カレンダーを表示したい固定ページに、ショートコード「monthly_calendar id=”xxx”」を入力して下さい。「xxx」の部分は、登録した予約品目のIDを指定します。IDは「編集」のリンクにカーソルを合わせるとURLに post=の表示がありますので、それで知る事ができます。
ショートコードで設定可能なパラメータはIDの他、以下のものがあります。
- class デフォルト:booking-calendar
カレンダー表示を囲むdivタグのクラス名 - year デフォルト:当年
強制的に表示したいカレンダー年月の年 - month デフォルト:当月
強制的に表示したいカレンダー年月の月 - pagination デフォルト:1
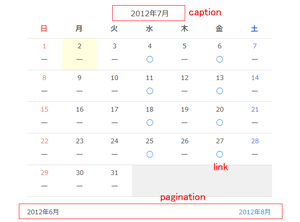
前月、翌月のリンク表示(0で未表示) - caption デフォルト:1
カレンダー上部の年月表示(0で未表示) - link デフォルト:1
カレンダーの予約リンク(0でリンクなし) - skiptime デフォルト:0
1を指定すると予約カレンダーからの時間割へのリンクがされず、予約フォームへりんくされるようになります
パラメータを利用して不定期で開催する予約処理、あるいは単発で実施する予約処理などにご利用いただけます。
 右の例は1周年昼食パーティを開催、予約受付のための予約カレンダーです。ショートコードの指定で、
右の例は1周年昼食パーティを開催、予約受付のための予約カレンダーです。ショートコードの指定で、
- year=”2012″
- month=”8″
- caption=”0″
- pagination=”0″
- skiptime=”1″
を指定しました。
「skiptime=”1″」を指定することで、予約導線に関してカレンダーからそのまま予約入力フォームへ移行するようにしました(skiptimeを指定しないとカレンダーから時間割選択に移行します)。