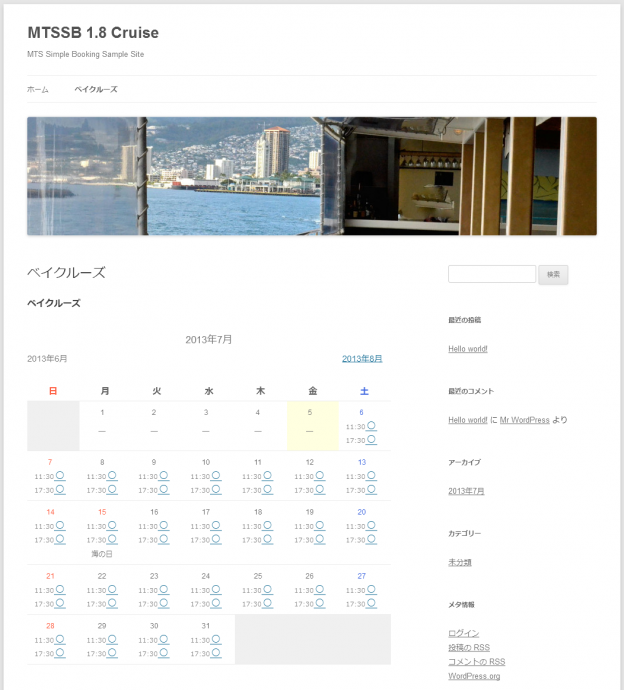
時間割予約カレンダーは、1日のマス内に時間割の予約状況を全て表示するカレンダーです。このカレンダーを利用すれば予約フォームへの導線で
月カレンダーから日付選択 - 【時間割から時間帯選択】 - 予約フォームの入力
の流れの「時間割から時間帯選択」の操作を省略できます。また、各時間帯の予約状況も表示されますのでユーザビリティの向上につながります。
ショートコードの例
[timetable_calendar id="xx" pagination="2" anchor="cruise"]
「xx」は予約品目のIDです。
パラメータ
利用できるパラメータは次の通りです。
- class
予約カレンダーを囲うdivタグのクラス属性で指定されます。デフォルトは「timetable-calendar」が指定されます。 - year、month
年月を固定して表示したい場合に指定します。デフォルトは現在時刻から取り出されます。 - pagination
前月、次月のリンク表示が不要な場合、「pagination=”0″」と指定して下さい。カレンダー上部に表示する場合は「2」を指定して下さい。デフォルトはカレンダー株に表示する「1」が指定されています。 - caption
予約カレンダー上部に表示する年月を表示しない場合、「caption=”0″」と指定して下さい。デフォルトは「1」が指定されています。表示そのものを変更したい場合、以下で説明するメッセージフィルター機能が利用できます。 - link
予約カレンダーに表示されるマークにリンクを張りたくない場合、「link=”0″」と指定して下さい。デフォルトは「1」が指定されています。 - weeks
予約カレンダーのヘッダーに曜日が表示されますが、この文字列をアルファベットなどに変更したい場合に設定します。例えば「weeks=”Sun,Mon,Tue,Wed,Thr,Fri,Sat”」のようにカンマ区切りで指定します。 - low
予約の残数が「少ない」かどうかの判定を各種設定で指定された「空き率」に関わらず、残り数量とここで指定された数量で判定し、low以下なら「残数少マーク」を表示します。デフォルトは「low=”0″」で機能は無効です。 - suppression
予約カレンダー内で本日以前やスケジュール設定により、不可マーク「-」が表示されます。このマークを表示しないようにしたい場合、「suppression=”1″」と指定して下さい。これはCSSを利用して画像を表示するようなデザインをした場合に有効です。 - anchor
前月・次月リンクで表示月を移動したとき、ページの先頭からではなくカレンダーのタイトルから表示されるようになります。このパラメータを指定するとカレンダーのタイトル名を囲う「h3」タグのID名に「calendar-anchor-(anchor名)」がセットされるようになります。デフォルトは「anchor=””」で機能は無効です。 - calendar_id
カレンダー内の表示に関して、内容を書き換えるための様々なメッセージフィルターが用意されていますが、予約品目ごと予約カレンダーを複数用意した場合、それぞれ別の表示がしたい場合にcalendar_idを指定します。ここで指定したcalendar_idがメッセージフィルタープログラムに渡されます。
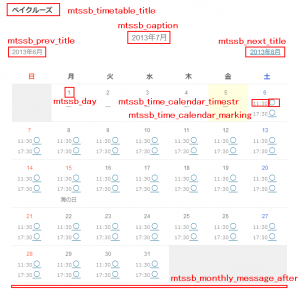
メッセージフィルター
メッセージフィルターが用意されている表示項目は次の通りです。
次にフィルター関数の例を示します。
function timetbale_title($str, $anc, $cid) {
return '<h3 id="calendar-anchor-' . $anc . ' class="calendar_title">ベイクルーズ</h3>';
}
add_filter('mtssb_timetable_title', 'timetable_title', 10, 3);
function mts_caption($str, $time, $cid) {
return date_i18n('Y年m月', $time);
}
add_filter('mtssb_caption', 'mts_caption, 10,3);
function mts_prev_title($str, $ptime) {
return date_i18n('Y年m月, $ptime);
}
add_filter('mtssb_prev_title', 'mts_prev_title', 10, 2);
function mts_next_title($str, $ntime) {
return date_i18n('Y年m月', $ntime);
}
add_filter('mtssb_next_title', 'mts_next_title', 10, 2);
以下は、メッセージフィルターとCSSを利用して書き換えた時間割カレンダーです。メッセージフィルターはテーマディレクトリーのfunctions.phpへ、CSSはプラグインディレクトリのcss/mtssb-front.cssへ書き換え用のソースをそれぞれ追加しました。
 functions.phpに追加したメッセージフィルタープログラムは次の通りです。
functions.phpに追加したメッセージフィルタープログラムは次の通りです。
// 時間割予約カレンダーの時間をLとDに書き換える
function time_calendar_timestr($str, $cid, $time) {
$meal = 'D';
if (date_i18n('H', $time) <= 12) {
$meal = 'L';
}
return '<span class="time-string">' . $meal . '</span>';
}
add_filter('mtssb_time_calendar_timestr', 'time_calendar_timestr', 10, 3);
// 時間割予約カレンダーの残情報を数量に書き換える
function time_calendar_marking($str, $cid, $mark, $remain) {
return $remain;
}
add_filter('mtssb_time_calendar_marking', 'time_calendar_marking', 10, 4);
// 予約カレンダーの記号説明表示
function monthly_message_after($str, $cid) {
$msg = <<<EOD
<p class="calendar-ymbol">
L=ランチクルーズ(出港 11:30) D=ディナークルーズ(出港 17:30)
</p>
EOD;
return $msg;
}
add_filter('mtssb_monthly_message_after', 'monthly_message_after', 10, 2);
mtssb-front.cssに追加したソースは次の通りです。
/* timetable_calendar書き換えサンプル */
.day-number {
font-size: 2em;
}
.calendar-time-mark {
float: left;
}
.calendar-time-mark .time-string {
font-size: 0.8em;
margin-left: 0.2em;
}
.calendar-time-mark a {
font-size: 1em;
}
.schedule-note {
clear: left;
}