4.フロントページへの表示方法
予約受付の導線は、予約の状況を予約カレンダーで表示するところから始まります。その説明の前に、次の登録が特に大事となりますので実行して下さい。
4.1 予約フォーム処理を実行するページの登録
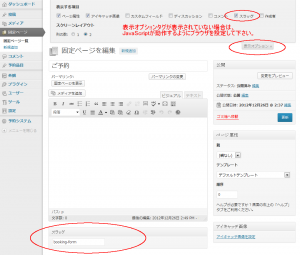
本システムは、予約フォームを表示・処理するための決められた固定ページが必要です。固定ページのスラッグ名に「booking-form」と名付けて登録して下さい。
またその固定ページにコンテンツを入力すると、予約フォームの上部に表示されます。予約フォームで必要となる説明があれば、その内容を入力しておくと良いでしょう。
もう1つ登録しておくと良いのが、スラッグ名に「booking-thanks」と名付けた固定ページです。このページは予約を実行した後のリダイレクトページとなります。ページをリダイレクトする事で、リロードボタンによる2重登録をされ難くします。
ここでは、タイトルを「ご予約」とした booking-formページと、「ありがとうございました」としたbooking-thanksページの固定ページ2ページを登録しておきます。
4.2 予約カレンダーの表示
 予約状況が一目で分かる予約カレンダーの、フロントページへの表示方法を説明します。
予約状況が一目で分かる予約カレンダーの、フロントページへの表示方法を説明します。
先にメモしておいた予約品目のIDを利用して、表示したいページに次のようにショートコードを入力します。
[monthly_calendar id="xx"]
xxは予約品目のIDです。
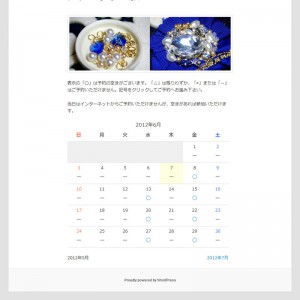
この例では「アクセサリー教室」という固定ページを用意して、画像と予約カレンダーの記号の説明文を入力した後に、上述のショートコードを入力しました。
予約カレンダーはショートコードを利用して表示しますので、予約品目やその他固定ページなど利用して予約の説明文などとともに表示ページを作ると良いでしょう(スラッグ名booking-formページには指定しないで下さい)。
なおメインメニューは、WordPressのメニュー機能を利用して必要なページのみ設定しました。
カレンダーはtableタグでHTMLソースが出力されます。ショートコードの設定パラメータを利用して、決められた年月のみとか、前月・翌月のリンクを表示しないようにするとか、対象年月のキャプションを表示しないようにする、などの指定ができます。詳細は「機能ガイド」を参照して下さい。
これで設定は終了しました。予約カレンダーが表示されるようになりましたか?
補足
内容に不明瞭な部分がありましたので以下に注意点を箇条書きします。
- スラッグ名「booking-form」ページをそのまま表示すると「予約受付期間外です。」と表示されます。このページは入力フォーム処理に使われますので直接表示しないようにお願いします。
WordPressをインストールしてそのまま利用すると、登録した固定ページのタイトルをメニューに掲載してページが表示できるようになりますが、実際にサイトを構築される際はこのページを直接表示しないように構築して下さい。 - 予約の受付は管理画面の各種設定の最初に有効/無効の切り替えがあります。チェックを忘れずにどうぞ。
- スラッグ名の付け方
投稿、固定ページ、予約品目などポストデータにはスラッグ名を付ける事ができます。スラッグ名の付け方は次の2つの方法があります。
(1)固定ページ一覧のクイック編集

(2)ページ編集の表示オプションを利用する