 ビジネス版における大きな特徴の1つが、オプション機能を利用して予約フォームにさまざまな入力項目を追加できることです。ここではサンプルサイトの予約フォームを利用して説明します。サンプルサイトは以下のURLです。
ビジネス版における大きな特徴の1つが、オプション機能を利用して予約フォームにさまざまな入力項目を追加できることです。ここではサンプルサイトの予約フォームを利用して説明します。サンプルサイトは以下のURLです。
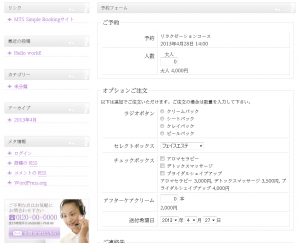
サンプルサイトの予約入力フォーム中、オプションを利用したフィールドの入力項目が右の画像になります。
オプション機能で利用できる入力フォームはラジオボタン、セレクトボックス、チェックボックス、数値入力、年月日入力です。サンプルではそれぞれ入力項目として1回しか利用していませんが、必要な数だけ定義して利用することができます。
ただし、多くの情報を引き出そうとして入力項目を多くすると、折角の予約申し込みを途中で投げ出されてしまうことがあるかも知れません。
1.管理画面 オプション設定
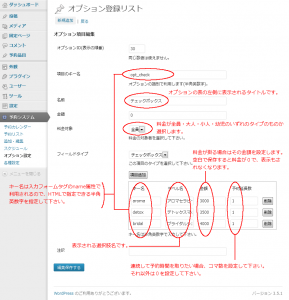
 管理画面でオプション設定を実行すると「オプション登録リスト」が表示されます。
管理画面でオプション設定を実行すると「オプション登録リスト」が表示されます。
最初はリストに何も表示されませんが、新規追加をすると右の画像のように、リストに定義したオプション項目が表示されます。
オプションIDは項目を定義する際に好きな値を入力できますので、項目と項目の間に別の項目を移動したり、追加できるように、値に幅を持たせておくと良いでしょう。
フロントエンドで表示する項目の順番は、リストの「オプションID」の昇順で表示されます。
2.オプション項目の設定項目
 オプション項目の各設定項目を、ラジオボタンを利用して以下に説明します。
オプション項目の各設定項目を、ラジオボタンを利用して以下に説明します。
各オプションで設定する共通の設定項目には以下のものがあります。
- オプションID
オプション項目の表示の順番を表します。同じ番号は設定できません。 - 項目のキー名
HTMLで入力項目の変数名として利用されるので、半角の英数字で指定して下さい。 - 名前
項目の名前はフロントエンドやメールで利用されるので、短くて分かりやすいタイトルを付けると良いでしょう。メッセージフィルター機能を利用して書き換え可能です。 - 金額
料金明細表示の金額を設定します。選択肢があるフォーム部品は別途、選択肢の項目で設定します。 - 料金対象
大人や子供で料金が異なる場合など、料金計算の対象が設定可能です。 - フィールドタイプ
ここではラジオボタンを選択していますが、この他数値入力、セレクトボックス、チェックボタン、日付入力があります。
選択肢の項目は「項目追加」ボタンで、削除は「削除」ボタンで実行します。並びは登録の順番ですので、入れ替えは一度削除して再登録して下さい。 - 注記
単位や簡単な説明を記述します。この内容は入力フォーム、確認フォーム、予約メールのそれぞれに表示されますので、共通の表示でなるべく違和感のないようにすると良いでしょう。ただし入力説明で利用すると、メールにそのまま表示されるので都合が良くありません。その場合はメッセージフィルター機能を利用して内容を変更したり、表示しないようにすることも可能です。
3.オプション項目の選択肢の料金と予約延長数
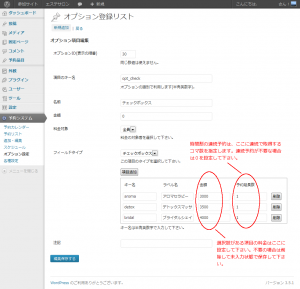
 右図はチェックボックスの編集画面の画像です。ここでは料金と予約延長数について説明します。
右図はチェックボックスの編集画面の画像です。ここでは料金と予約延長数について説明します。
選択肢を有するオプション項目にはラジオボタン、セレクトボックス、チェックボックスの3種類あります。いずれもフィールドタイプを選択すると選択肢の設定ができ、各選択肢の内容に応じて料金や予約延長数を設定します。
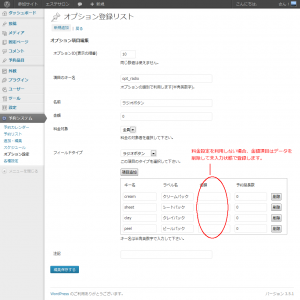
フロントエンドのオプション項目に料金表示が必要ない場合は、選択肢の料金項目に何も入力されていない「未入力」の状態で保存するようにして下さい。「0」を設定すると料金として0円が指定されたことになります。
予約延長数はオプション項目により予約の時間を長めにしたい場合、予約品目で登録した時間割のコマをここで指定した数だけ予約済みにするものです。
予約は時間割を1コマ予約済みにしますが、ここで2が指定されると指定した時間割と続けて2コマ、合計3コマが予約済みに設定されることになります。
4.セレクトボックス
 セレクトボックスを利用する場合、ちょっとしたテクニックがあります。
セレクトボックスを利用する場合、ちょっとしたテクニックがあります。
ラジオボタンやチェックボックスの初期表示状態は未選択です。
同様にセレクトボックスの初期表示状態を見選択にする方法です。
それは
- キー名を未入力状態にする
- ラベル名に「選択して下さい」や空白で設定する
ことです。
これによりセレクトボックスに未選択の状態を設定することができます。
5.フロントエンドの選択肢項目を縦に並べる方法
入力フォームにおける選択肢の表示は、通常インラインで横並びに表示されます。サンプルのように各項目を1行ずつ縦に並べるには、各選択肢項目は「class」属性が指定された「label」タグで囲まれていますので、CSSを利用して表示するようにして下さい。
サンプルサイトでは、テーマの「style.css」に「.content-form label.field-item { display:block; }」と指定しております。
6.フロントエンドの選択肢料金の表示について
 料金が設定されている場合はその料金を表示しますが、表示内容は選択肢名と金額がカンマ区切りで並べられるのみとなります。
料金が設定されている場合はその料金を表示しますが、表示内容は選択肢名と金額がカンマ区切りで並べられるのみとなります。
この表示を変更したい場合、メッセージフィルターを利用して書き換えることができます。
メッセージフィルターの名前は
booking_form_option_price_{$keyname}
で、「{$keyname}」にはオプション項目キー名が挿入されます。上の例だとキー名は「opt_check」なので、次のような例になります。
function mts_form_option_price_check($str) {
return "アロマセラピー:3,000円<br />デトックスマッサージ:3,500円<br />"
. "ブライダルシェイプアップ:4,000円<br />お飲物をご用意しております。";
}
add_filter('booking_form_option_price_opt_check', 'mts_form_option_price_check');