サイトへ来訪した利用者が、フロントエンド表示画面から当該WordPressサイトにユーザー登録を簡単にできる機能が追加されました。
準備
ユーザー登録処理は、スラッグ名「mtssb-register」と名付けた固定ページを表示する処理ですべて行われます。このページを公開登録して表示すれば、プログラムにより入力・確認・登録・メール送信処理を実行することができます。
以下はユーザー登録の入力フォーム表示画面です。入力フォームは後で説明するテンプレート機能を利用して書き換えることができます。
動作の順番とリソース
動作はユーザー情報をフォームに入力して送信すると、入力チェックが行われ以下のような確認画面が表示されます。
この後「登録する」ボタンを押すとユーザー登録が実行され、仮パスワードを記載したメールを送信し、それまでの処理にエラーがなければリダイレクトして
ユーザー登録を実行、仮パスワードをメール送信いたしました。
と表示して作業を終了します。
リダイレクト先の表示を変更したい場合は、スラッグ名「register-thanks」と名付けた固定ページを用意して下さい。リダイレクト先表示ページがそのページになります。
スラッグ名の変更は、プラグインディレクトリにある「mts-simple-booking.php」プログラムファイル上部の定義を書き換えることで変更できますが、バージョンアップによりプログラムが上書きされることがありますので各自判断してご利用下さい。
また登録はWordPressの機能に合わせて「ユーザーロール」を設定しますが、本システムでは本システムが機能追加した「顧客」を設定します。このユーザーロールの操作権限は「購読者」と同じです。
さて、本システムではサイト構築者がサイトに合わせたデータ処理や表示ができるように、画面の表示や入力項目、メール送信の内容をフレキシブルに変更できるようにするための「テンプレート機能」を新しく追加しました。以降はその説明です。
テンプレート機能を利用したユーザー登録のカスタマイズ処理
始めに、これから説明する内容はHTMLやPHPを利用してユーザー登録処理のカスタマイズを実施するためのものです。作業はプログラムを直接編集しますので、不具合があると画面が白く表示されたりエラーが表示されることがあります。作業は各自の責任で進めるようお願いします。
カスタマイズできる内容
ユーザー登録のための入力フォーム、確認表示、メール文を変更することができます。また入力項目においてユーザー登録項目以外に、自由に入力項目を追加することができます。
リソース
フォームやメール文は通常、プラグインディレクトリにある
lib/MtssbUserFormTemp.php
ファイルが利用されます。
カスタマイズはこのファイルを利用し、libディレクトリ下のtempディレクトリに当該ファイルをコピーし、直接編集して動作させます。本システムは「lib/temp」ディレクトリにこのファイルが存在すると、こちらをロードして利用するようにしてあります。
プログラムのメソッド概要
ユーザー登録処理の主要なメソッドは以下の3つです。
- inputForm($oUser, $err, $ctrl)
入力フォームの表示画面で、HTMLソースを上位へ渡します。引数はユーザー入力項目、エラー項目、制御項目があり、それぞれオブジェクトのインスタンスが渡されますので、入力フォームの然るべき位置に埋め込むようにして下さい。 - confirmationForm($oUser, $ctrl)
確認表示画面で、HTMLソースを上位へ渡します。本システムではセッションやクッキーを利用しておりませんので、$oUserと$ctrlで渡されたデータを「hidden」属性でフォームデータに埋め込むようにして下さい。 - registerMail($oUser, $oShop)
ユーザー登録後に送信する登録完了メール情報です。ログインのための仮パスワードが発行されますので、ユーザーが入力した情報と合わせてメール文を用意して下さい。なおメール送信のためのパラメータが設定できますが、「from」項目は管理画面で設定された施設情報のメールアドレスがデフォルトで設定されますので、必要なければ空白のまま利用して下さい。
入力データ項目($oUser)は、上位処理においてWordPressの「esc_html()」を利用してエスケープ処理済みですので、そのまま表示可能です。
入力項目の追加について
ユーザー登録情報は、本システムにおいてユーザーの連絡先となる主要項目になります。登録後は、ユーザーがログインしてプロフィールから変更することができます。
そしてこれ以外に入力項目を追加することが可能です。ただし、追加項目を管理画面などで登録後に参照するための機能は用意されていません。
また、追加項目の処理はすべてカスタマイズ処理の実施者が責任を持って作業して下さい。
カスタマイズで必要なメソッド概要
追加項目のフォーム処理を実行するため、以下のメソッドを用意する必要があります。
- customItems()
入力項目の名称と必須入力情報を配列データで上位処理へ戻します。入力フォームのテーブル1行の表示に対応します。入力項目の名称は半角英数字(アンダーバーを含む)で、必須入力情報は文字列「’true’」または「’false’」を指定します。 - clearCustom()
各入力項目のデータ参照名と初期値を配列データで上位処理へ戻します。データ参照名はプログラム内で利用可能な文字(半角英数字)列です。 - inputCustom()
入力フォームが送信された後にコールされます。前述のデータ参照名をインデックスとした入力データの配列を上位処理へ戻します。入力データはグローバル変数$_POSTから取り出しますが、各入力データは「stripslashes()」処理済みです。 - checkCustom($custom)
バリデーション処理はここに組み込んで下さい。inputCustom()で渡された入力データが$customにデータ参照名をキーとした配列で渡されます。エラーがあればデータ参照名をキーとした表示エラーメッセージを配列で戻します。
主要メソッド内におけるカスタマイズデータの処理について
項目追加したデータを正しく表示・処理するため、主要メソッド内で必要な準備をして下さい。
例えばユーザー登録情報に都道府県の入力項目がありますが、選択するためのselectボックスをHTMLで書き込むのは大変です。そのためプログラムを利用して組み込んでいます。
同様に、追加項目においても必要な処理は自ら追加して下さい。
下記にサンプルを紹介しますが、サンプルでは追加項目として性別と生年月日を入力するようにしています。
inputForm()は入力フォームを表示しますが、この表示はページが選択されたときの表示以外に、入力データのバリデーションでエラーになった場合にも入力データと共にエラーが表示されるようにしなければなりません。
そのため、入力項目は初期値(あるいは入力データ)を設定して表示する必要があります。そのための処理をメソッド上部に組み込みます。
ところで本システムではHTMLの出力補助機能として都道府県の選択以外に、生年月日の年、月、日選択のためのHTMLソースを取得するメソッドが用意されています。サンプルではそれを利用しています。
カスタムデータの入力データは、各メソッドに渡された「$oUser」オブジェクトの「$oUser->custom」プロパティーにセットされています。入力データ項目名で設定した名前を利用して参照して下さい。
カスタマイズのサンプル
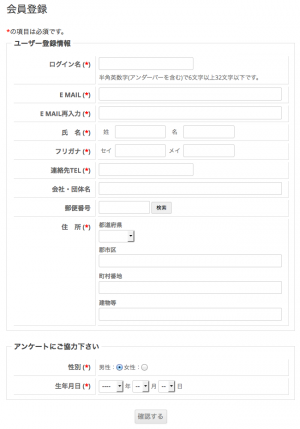
テンプレートプログラムを編集してユーザー登録項目以外に、性別と生年月日を追加しました。次の図がそのフォーム表示です。
このサンプルプログラムはダウンロードページから入手いただけます。以下のサイトにログイン後、次のダウンロードページから入手して動作をお試しいただけます。
ダウンロードサイト
ダウンロードページ
追記1)入力項目の削除について
ユーザー情報としてデフォルトで設定済みの住所を削除したい場合、テンプレートファイルから当該部分を削除しただけでは登録フォームが再表示されます。
これはこの項目が必須入力に指定されているため、フォーム送信後エラー処理されるためです。
この項目の必須入力指定を取り止めたい場合、以下のメッセージフィルター機能を参考にして下さい。
add_filter('mtssb_register_items', 'register_items');
function register_items($items) {
$items['address'] = false;
return $items;
}
(2016-02-26)