複数の予約品目の予約状況を横並びで1カ月分リスト表示する、月リストカレンダーの表示機能がVer.1.19で追加されました。今回の機能追加に合わせて、全カレンダーで共通となる処理をまとめました。これにより表示やメッセージフィルターが少し変更されましたのご留意下さい。
月リストカレンダーの表示
表示はショートコード「list_monthly_calendar」を指定して表示します。
[list_monthly_calendar id="xx,yy,zz"]
パラメータの設定
「id」は予約品目の post id で、カンマ区切りで複数指定することが可能です。パラメータの指定は他に以下のものがあります。
- class
月リストカレンダーを内包するdivタグに指定するclass属性です。
デフォルトは「list-monthly-calendar」です。 - title
tableタグを利用したカレンダー表示の上部に表示するh3タグで囲まれたタイトル名です。「title=””」のように指定すると表示されなくなります。
デフォルトは「予約カレンダー」です。 - anchor
タイトルのh3タグに設定するid属性です。月の切替えや時間割などのページ切替えで、タイトルがブラウザー上部に表示されるようになります。
デフォルトは未指定です。 - year,month
「year=”20xx” month=”yy”」のように指定すると、指定年月のカレンダーが表示されます。
デフォルトは当年当月です。 - caption
カレンダー上部の対象年月表示で「caption=”0″」とすると表示しなくなります。 - pagination
月のリンク表示位置を指定します。
0:非表示
1:下部 (デフォルト)
2:上部
3:上下 - link
予約フォームページへのリンクを抑制したいとき、「link=”0″」と指定するとリンク表示されなくなります。 - suppression
予約付加文字の出力を抑制したいとき、「suppression=”1″」と指定すると文字が出力されなくなります。 - calendar_id
フィルターメッセージを利用してメッセージを書き換える際、表示カレンダーを識別したい場合に予め半角英数字の任意の文字列で指定します。デフォルトは空です。
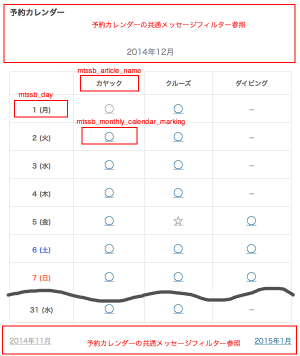
メッセージフィルター
予約カレンダーに表示されるテキストを変更したい場合や、画像を利用したデザインへ変更したい場合などにこのメッセージフィルター機能を利用すると有効です。
- mtssb_article_name
予約品目で登録したタイトルが長い場合、短くして見やすくすることができます。- 引数:
$str (デフォルト文字列)
$param = array(
‘aid’ => 予約品目ID,
‘cid’ => calendar_id); - 戻り値:
表示文字列
- 引数:
- mtssb_day
日付の表示形式を変更したい場合に利用します。- 引数:
$str (デフォルト文字列)
$param = array(
‘day’ => Unixタイム,
‘cid’ => calendar_id); - 戻り値:
表示文字列
- 引数:
- mtssb_monthly_calendar_marking
記号や残数を独自の画像などに書き換えたい場合に利用します。- 引数:
$str (デフォルト文字列)
$cid (calendar_id)
$mark (予約状況を表すdisable,full,low,booked,vacantの1つ)
$remain (予約空き残数) - 戻り値:
表示文字列 (imgタグなど)
- 引数:
次はメッセージフィルター関数の例です。
// 予約品目名が8文字以上の場合は8文字に短縮する
function mtssb_artilce_name($str, $param) {
if (8 <= mb_strlen($str) {
return mb_substr($str, 0, 8);
}
return $str;
}
add_filter('mtssb_article_name', 'mtssb_articlename', 10, 2);
// 日付を2桁数字に統一する
function mtssb_day_filter($str, $param) {
return date_i18n('d (D)', $param['day']);
}
add_filters('mtssb_day', 'mtssb_day_filter', 10, 2);
// 画像を表示する
function mtssb_monthly_marking($str, $cid, $mark, $remain) {
if ($mark == 'disable') {
return '<img src="disable.jpg" />';
} elseif ($mark == 'full') {
return '<img src="full.jpg" />';
} elseif ($mark == 'low') {
return '<img src="low.jpg" />';
} elseif ($mark == 'booked' {
return '<img src="booked.jpg" />';
}
return '<img src="vacant.jpg" />;
}
add_filter('mtssb_monthly_calendar_marking', 'mtssb_monthly_marking', 10, 4);
注:プログラム例は動作確認していません。